wer einen Shop betreibt oder anderweitig viele Bilder in unterschiedliche Formate bringen muss, sollte sich mit Stapelverarbeitung vertraut machen. Im folgenden Tutorial zeige ich einen möglichen Weg hierfür in Adobe Photoshop und Bridge
[dieser Beitrag wurde ursprünglich am 07. Juli 2013 auf www.susanseel.de veröffentlicht]
I Stapelverarbeitung anlegen
1. Lege Dir (z.B. auf dem Desktop) 2 neue Ordner an:
a. Originale (in diesen legst Du die Bilder, die Du bearbeiten möchtest) b. Shop-Bilder (hier findest Du später die Ergebnisse)
c. in dem Ordner Shop-Bilder legst Du noch einen Ordner an, welchen Du Thumbs nennst.
2. Arbeitsfläche in Photoshop einrichten:
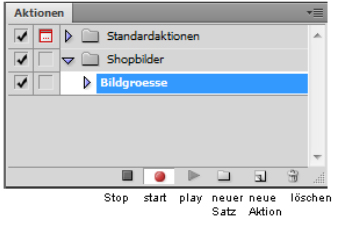
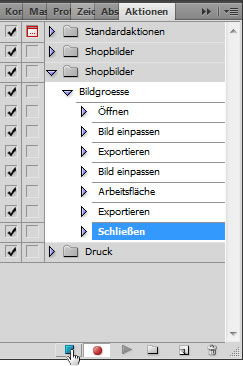
Sollte das Panel Aktionen nicht sichtbar sein, gehst Du folgendermaßen vor: Fenster >> Aktionen || Alternativ kannst Du F9 drücken, dann öffnet es sich ebenfalls.
3. Aktionssatz anlegen:
Im Aktionen-Panel findest Du den Satz Standardaktionen (dargestellt in einer Ordnerstruktur).
a. Ganz unten findest Du eine Mini-Icon-Leiste. Dort klickst Du auf das Ordnersymbol und kannst hiermit einen neuen Satz anlegen. Diesen nennst Du z.B. Shopbilder.
b. Dann klickst Du auf den kleinen Button rechts daneben und erstellst damit eine neue Aktion. Diese nennst Du Bildgroesse und bestätigst mit “Aufzeichnen”. In der Icon-Leiste ist der Aufnahmebutton jetzt rot.
4. Aufzeichnung:
a. Öffne jetzt ein beliebiges Bild aus Deinem Originale-Ordner über: Datei >> öffnen.
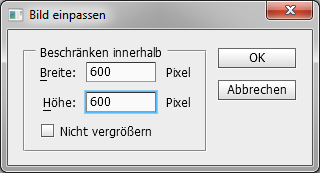
b. Stelle für beide Seiten die gewünschte Maximalgröße ein über: Datei >> Automatisieren >> Bild einpassen In unserem Fall für das größere Bild: 600×600 px.
c. Speichere das Bild als JPG in hoher Qualität über: Datei >> Für Web und Geräte speichern Qualität (89%) – das kannst Du oben rechts einstellen. Wenn Du ok klickst kommt das klassische speichern unter Fenster. Hier wählst Du den Ordner Shop-Bilder.
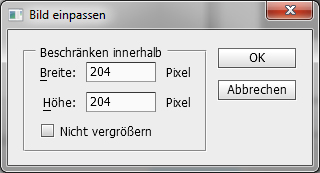
d. Nun stellst Du die gewünschte Maximalgröße für das kleinere Bild ein über: Datei >> Automatisieren >> Bild einpassen jetzt wählst Du die Werte: 204×204 px. [Anmerkung: dieses Maß sorgt dafür, dass der optimale Ausschnitt entsteht]
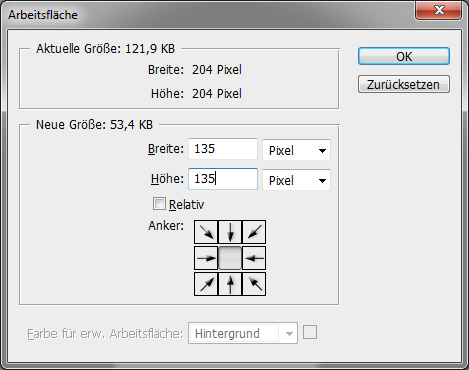
e. Beschneide das Bild über: Bild >> Arbeitsfläche Hier gibst Du für Breite und Höhe jeweils 135 Pixel an und setzt den Anker zentriert. Trotz der Warnung die dann kommt beschneidest Du nun das Bild.
f. Speichere nun das kleinere Bild über: Datei >> Für Web und Geräte speichern wiederum als JPG in hoher Qualität (89%) – das kannst Du oben rechts einstellen. Wenn Du ok klickst kommt das klassische speichern unter Fenster. Hier wählst Du im Ordner Shop-Bilder den Ordner Thumbs.
g. jetzt schließt Du das Bild ohne zu speichern. h. nun gehst Du zurück zu Deinem Aktionen-Panel und stoppst die Aufnahme. Dein Stapelverarbeitungssatz ist fertig.
II Stapelverarbeitung Photoshop und Bridge
Diese Schritte musst Du jedes mal, wenn neue Bilder reinkommen ausführen.
1. Photoshop:
In Photoshop kannst Du Deinen Satz aufrufen über: Datei >> Automatisieren >> Stapelverarbeitung – als Satz wählst Du Shopbilder – als Aktion wählst Du Bildgroesse – als Quelle wählst Du Ordner >> wähle den Ordner Originale setze nur einen Haken bei: “Dateien nur öffnen, wenn Aktionsset Befehl “Öffnen” enthält”. – als Ziel wählst Du wiederum Ordner >> wähle den Ordner shop-Bilder setze wiederum nur einen Haken bei: “Dateien nur speichern, wenn Aktionsset Befehl “Speichern unter” enthält”.
Nun sind Deine Bilder auf die richtige Größe gebracht.
2. Bridge:
In Bridge erfolgt nun ebenfalls eine Stapelverarbeitung, welche nicht extra angelegt werden muss. Du kannst Bridge direkt in Photoshop aufrufen >> rechts neben Hilfe findest Du den Bridge-Button. sollte links nicht der Ordner oder Favoritenreiter erscheinen, kannst Du diese über Fenster >> Ordner – Haken setzen Fenster >> Favoriten – Haken setzen aktivieren. a. Wähle den Ordner Desktop an, dann erscheint mittig Dein Desktop-Inhalt. Hier findest Du auch den Ordner shop-Bilder. Öffne diesen per Doppelklick und wähle die Bilder (nicht den Ordner Thumbs!) an. b. Die Umbenennung der großen Shop-Bilder startest Du jetzt über Werkzeuge >> Stapel-Umbenennung || Alternativ Strg+Umsch+R Im Fenster Stapel-Umbenennung wählst Du als – Zielordner “Im selben Ordner umbenennen” oder wählst einen anderen Ordner Deiner Wahl. – Neue Dateinamen setzt Du bitte wie folgt: Aktueller Dateiname || Name || Ursprüngl. Klein-/Großschr. Text || -picture keine weiteren Felder. In der Vorschau unten sollte jetzt Bildname-picture.jpg stehen.
Auf Umbenennen klicken. Die Bilder werden umbenannt. c. Die Umbenennung der kleinen Shop-Bilder startest Du jetzt über Werkzeuge >> Stapel-Umbenennung || Alternativ Strg+Umsch+R Im Fenster Stapel-Umbenennung wählst Du als – Zielordner “Im selben Ordner umbenennen” oder wählst einen anderen Ordner Deiner Wahl. – Neue Dateinamen setzt Du bitte wie folgt: Aktueller Dateiname || Name || Ursprüngl. Klein-/Großschr. Text || -thb keine weiteren Felder. In der Vorschau unten sollte jetzt Bildname-thb.jpg stehen. Grafik siehe oben. Auf Umbenennen klicken. Die Bilder werden umbenannt. Jetzt sollten alle Bilder fertig sein. Du solltest sie aus den beiden Ordnern in ein Verzeichnis Deiner Wahl verschieben und die Ordner nicht so belassen, da viele Dateien auf dem Desktop Deinen Rechner erlahmen lassen.